< Previous post in this series
Introduction
This post is the second in a two-part series where I look at how and when the Modern UI should be adopted in SharePoint Online, including the benefits constraints, and design decisions that need to be weighed up as part of this process. In my first post I covered the first two steps below, in this post I cover parts three and four:
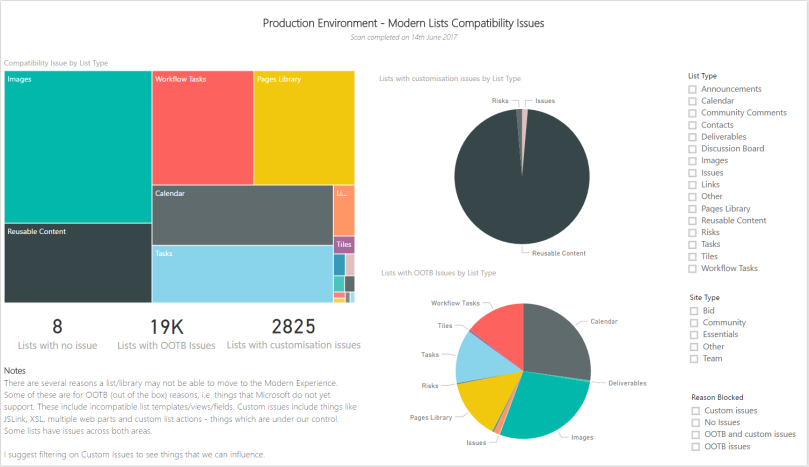
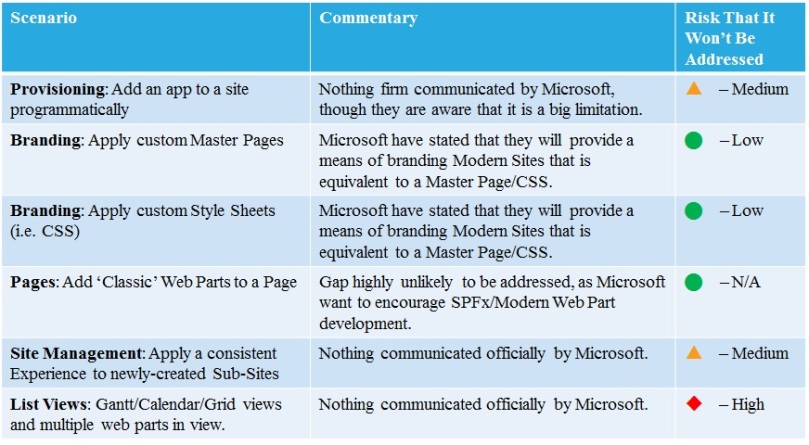
- What compatibility problems (if any) are there for existing sites in SharePoint Online, and what do we need to do to address them?
- What compatibility problems are there that may constrain or alter the approach for future design and development work, and how might we address these problems?
- What requirements/use cases are there that mean moving to the Modern UI provides benefits to either the business or IT?
- What options do we have for if/when we roll out the Modern UI, what are the pros/cons of each, and what is our recommendation?
Step 3 – Benefits of the Modern UI
So having spent the previous post unearthing a myriad of reasons not to adopt the Modern UI, it’s only fair that I go into a bit more detail on the benefits of adopting it. It’s undeniable that the UX is better in the Modern UI and offers a far more intuitive way of getting stuff done. Once you become familiar with the new layout, it makes things like menu options easier to find. I’ll go into a little bit more detail in this section.
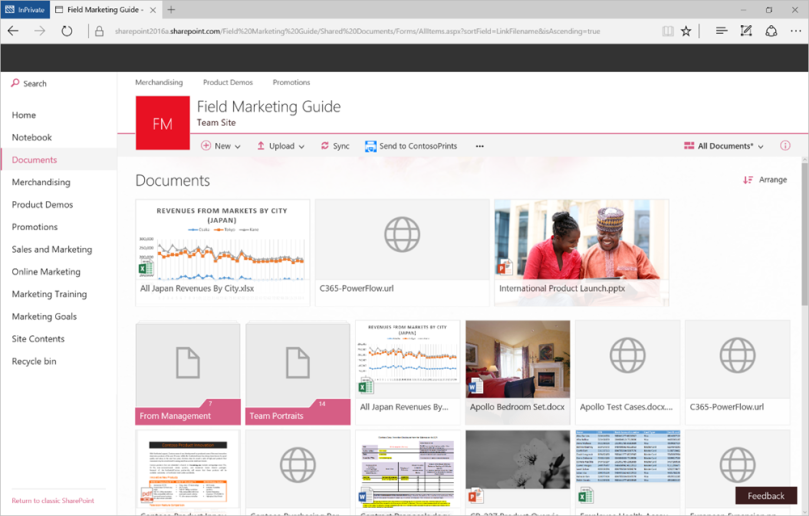
User Experience – Lists/Libraries
Easier to Switch Views
Minor UI tweak, but the Modern Experience makes it easier to navigate between views of your library/list.
Easier to Customise Views
Users can change column widths, and sort, filter and group information to customise their view. They can then save the view to make it available to other users, without having to go into the hideous ‘Create a View’ interface we all know and love.
Pinning Documents
Important or frequently used documents can be ‘stickied’ to the top of document libraries, helping to highlight vital information to users. This can be really useful in big document libraries where only a few documents are truly useful.
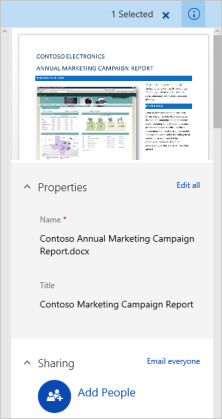
Properties Pane
You can edit item metadata in-line in a nice new pane that appears on the right-hand side of a list/library. This pane also shows a preview of documents, and who they’re shared with. It’s a much easier way of accessing the stuff previously buried in the context menu or in pop-ups.
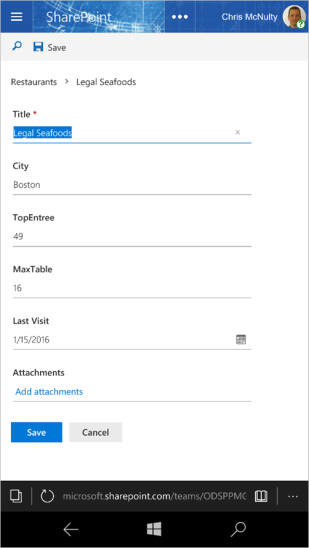
List Forms
The out of the box list forms have been revamped and generally provide a much more intuitive experience for end users.
Copy and Move Files Easily
These toolbar items provide a much easier, more intuitive way of moving/copying files to other areas of SharePoint.
Consistency
The Modern Libraries and Lists look like OneDrive, which provides users with some much-needed consistency across different services in Office 365.
User Experience – Sites/Pages
Permissions Management
Modern Sites expose the membership options on every page to site owners, and offers a far simpler way of managing membership than the overly-complex, cumbersome SharePoint model.
Page Editing
It’s much easier to edit pages now. You can add a web part far more simply, move them around far more intuitively (it’s nice not to have to threaten death to Bill Gates when web parts inevitably move into the wrong zone or in the wrong order), and the nasty old edit web part pane is massively improved.
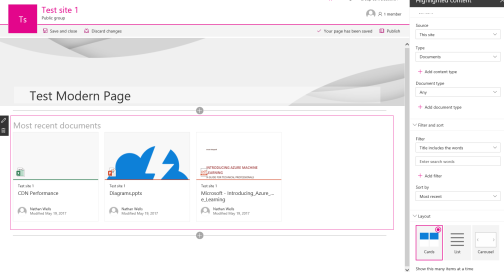
Modern Web Parts
The best thing about Modern Pages are the Modern Web Parts themselves, which are all really useful and much easier to set-up than the old-school web parts. You can very quickly get pages looking really good and really useful.
Cross-Device Compatibility
The Modern UI moves SharePoint into the present in terms of mobile device compatibility. Forms, pages, libraries etc. will now display nicely on tablets and smartphones, without the need for custom CSS.
Integration
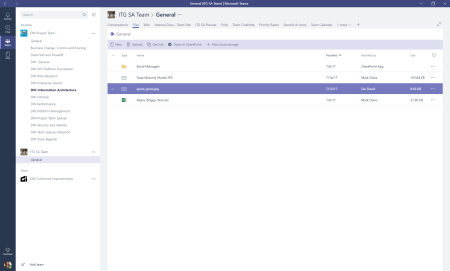
Office 365 Groups and Teams
Modern Sites are provisioned automatically alongside new Office 365 Groups, and are intrinsically linked to Groups and Teams. The Modern Site (also known as a Group Site) is the default storing place for files within the Group, and the out of the box ‘Files’ tab within Teams.
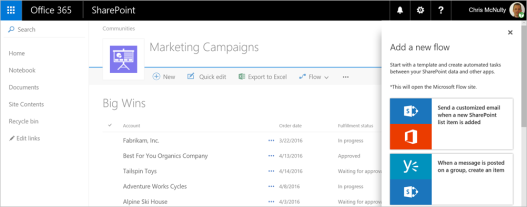
PowerApps and Flow
PowerApps and Flow can be easily integrated into Modern lists/libraries to create business applications/forms and basic workflows. I’ve not worked with any organisations yet that have widely adopted PowerApps or Flow, but I’m sure there are plenty out there who will see this deeper integration as a big win for the Modern UI.
Increased Storage Capacity
Site collections created as Modern Sites (as opposed to them being upgraded to the Modern UI later) can store a massive 25TB of content, up from the previous 1TB limit. The 1TB limit was already massive and serviced all but the most unusually large sites, but 25TB of storage is truly enormous. This gives even more flexibility to your IA (information architecture) planning, and all but removes site collection storage capacity as a constraint, allowing you to focus on other things like security boundaries and usability for your IA.
Step 4 – Options and Recommendations
Now that we’ve considered the impact to your existing estate; how you’ll be constrained for future work; and the benefits of upgrading to the Modern UI, we can compare different options of when/if to adopt the functionality.
Here are a few general things to consider when you’re looking at options.
Things to Consider Before You Come Up with Options
Consider Constraints Versus Benefits
Probably the best way to approach this decision point to weigh up the constraints of going Modern versus the benefits. Organisations are likely to weigh criteria differently depending on their exact context and business use cases, so it’s up to you what you consider the biggest areas of concern or benefit. In my current client’s case, the constraints around the provisioning, the fragmented user experience between classic and modern lists, and the (current) lack of support for a global navigation were big knocks against the Modern UI, but in other companies these may be more acceptable. Conversely, the business are crying out for a more intuitive page editing experience, whereas in your organisation this might not be seen as especially important.
Consider Whether to Upgrade Legacy Sites
The longer you leave it to upgrade to Modern, the more legacy sites you’ll have to deal with down the line. Sometimes you can ease this concern by coming up with blanket rules, such as “All existing project sites will remain in Classic” (as a project site has a finite lifespan), but most of the time you’ll need to consider sites on a case-by-case (or at least a template-by-template) basis.
My advice is to approach this like you would a migration: unless there is a good reason or a business case to justify putting in the remediation effort to change a site to Modern, don’t do it. Think about it in much the same way you would consider rebuilding a business application running on some old on-premises kit as a provider-hosted add-in in SharePoint Online: if it doesn’t provide some ROI, it’s just not worth the hassle, risk, and expense.
Consider the Fragmented User Experience Between Areas of SharePoint
I’m not talking about the fragmented experience of hopping between Classic and Modern lists here (which I’ve already covered), but the fragmented experience traversing Modern and Classic Sites. During your adoption of the Modern UI, it’s likely there will some sites that remain as Classic either indefinitely or for a period of time, and others that are either born Modern or upgraded quickly (due to them having no compatibility issues). And that’s not to mention the fact that your publishing intranet sites will be unable to adopt the Modern Sites experience for the foreseeable future!
Consider Fragmented Training
Your training delivery and material will likely need to cover both Modern and Classic configurations, as stuff has been moved about in the menus and generally looks quite different. This has impacts on the cost and resources required to train your staff.
Consider the Support Implications
Similar to training, you will need to support two types of experience. This has implications in terms of the knowledge required for support staff, and might make it harder for 1st/2nd line support to resolve issues. You could see an increased number of tickets flowing down to 2nd/3rd line when they might have previously been resolved further upstream.
Consider the Maintenance Implications
Another risk is that you could find yourself having to maintain two ‘copies’ of the same site type/template; one designed for the Classic UI and one for Modern. There’s a very real chance you’ll face a scenario where an urgent change needs to proliferate across all existing and future sites of that type, and guess what? You’re now going to double your test execution effort, and will probably need to spend more effort on design, development work, test scripting, automated regression testing set-up, and deployments to accommodate the two UIs.
Consider the Strategic Direction Microsoft Are Taking Things
The Modern UI is where things are all heading longer-term for SharePoint. At some point, you will have to get on the bandwagon, or you will miss out on useful new functionality and features being rolled out on Office 365.
You shouldn’t really look at “going Modern” as a question of if, more a question of when you do it.
Assessing the Options
As mentioned above, this should be a question of when, not if, you move to the Modern UI. For me, there are a few options worth looking at for when you choose to make the move, and these are:
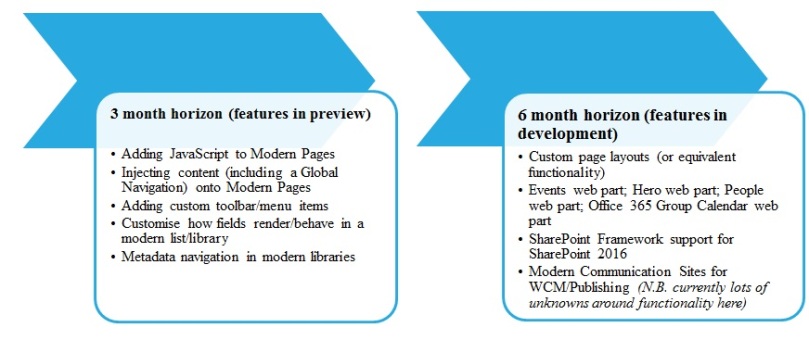
- Go Modern immediately;
- Go Modern in c. 3 months (when things like embedding custom JS hit general availability);
- Go Modern in c. 6 months (when – hopefully – other stuff like custom page layouts, new web parts etc. hits); and
- Do nothing/stay Classic (included in the interest of fairness more than anything).
It’s going to depend on your organisation, your situation, and your stakeholders how you go about recommending what to do. But if you want to take the decision down to a very granular level, you can do something like I’ve done below.
In this table, I’ve got rows for every ‘consideration’, including the broad areas of constraint, benefits, how much remediating action would need to be conducted, and the extra stuff I outlined above. Against each criteria, I’ve given a weighting % for how important it is in the grand scheme of things. Obviously, this is likely to change in your organisation. Then, I’ve given a score out of 5 (with 0 being terrible and 5 being excellent) for how a particular option deals with a particular criterion. Again, this is highly subjective and you may vehemently disagree with my scores here!
Finally, a weighted score for each option can be derived, indicating which is the “best” option for you situation.
I’ve stuck the spreadsheet this table is derived from on my OneDrive here:
https://1drv.ms/x/s!AkfwQi26meWDgegN95w0IwNRaHJR-A
Final Recommendations
According to how I scored and weighted things above, it’s clear that moving to the Modern UI immediately would present too many challenges to overcome. Doing nothing is – despite it’s relatively high score – not a great idea either. For this reason, my final recommendations were as follows:
- Adopt Modern (SPFx) Web Part development immediately to future-proof any customisations;
- Trial workarounds for the provisioning issues (e.g. we can implement processes whereby an admin or power user adds an app to configure the homepage of a Modern Site how we want it to look, and implement a Proof of Concept for a UI-based execution to do this programmatically);
- Build any new templates required in the next 3 months as Classic sites;
- Leave all legacy sites in Classic mode for the time being;
- Trial the Modern UI with business champions to see if there are specific use cases that will force us to go Modern;
- Enable Modern on the tenant and ensure scripts for downgrading incompatible areas to Classic work; and
- Reassess things in three months’ time, or whenever additional information is made available on the Public Roadmap.
Conclusion
So, there you have it. Hopefully this post helps some of you guide your organisations or clients as to if/when they should adopt the Modern UI. As I noted earlier, this is a bit of a moving feast as Microsoft are continually rolling out updates and making new information available to us about what’s coming down the pipeline, but – for the time being anyway – this post should serve as a useful reference or starting point for your own research.
My TL;DR (too long; didn’t read) summary of the Modern UI would be as follows: It’s great, but it’s not quite enterprise-ready yet.
The problems around provisioning and the limitations it puts on customisation currently means it is not feasible to roll it out in large organisations with a lot of legacy content or demand for new collaboration spaces. The only situation in which I would confidently endorse fully adopting the Modern UI in its current guise is for organisations with brand new, greenfield SharePoint Online implementations.
As it happens, I actually went into this process with the belief that my client should adopt the Modern UI immediately, in order to align themselves with Microsoft’s strategy. It was only after doing more research and testing around the constraints that I was forced to climb down from my original position and adopt a more conservative outlook. For most of us, the Modern UI just isn’t there yet. But I’m hoping my view will change once more updates are released!
Thanks for reading.
< Previous post in this series
Related Reading
https://msdn.microsoft.com/en-us/pnp_articles/modern-experience-customizations
https://blogs.office.com/en-us/2016/06/07/modern-document-libraries-in-sharepoint/
http://www.sharepointnutsandbolts.com/2017/06/Office-365-dev-wish-list-spfx-modern-sites.html
http://www.sharepointnutsandbolts.com/2017/06/SPFx-Application-Customizer-Global-JS-Page-Header.html
http://www.sharepointnutsandbolts.com/2017/03/provisioning-modern-pages-and-spfx-web-parts.html
https://github.com/SharePoint/PnP-Tools/tree/master/Solutions/SharePoint.UIExperience.Scanner
—